
Hello Folks, In the ever-evolving landscape of web development, the MERN stack stands out as a powerful and versatile combination of technologies. Comprised of MongoDB, Express.js, React, and Node.js, the MERN stack provides a comprehensive framework for building robust, scalable, and dynamic web applications. Whether you are a beginner looking to enter the world of full-stack development or an experienced developer aiming to expand your skill set, this roadmap will guide you through the essential steps to becoming a proficient MERN stack developer.
Today, we will delve into a detailed plan that will help you systematically build your expertise in each component of the MERN stack, ensuring you are well-equipped to create modern web applications that deliver exceptional user experiences.
Basics
- Understand the basics of HTML, CSS, and JavaScript.
- Learn how the web works, including HTTP, DNS, hosting, and domain names.
Mastering JavaScript
- Gain a deep understanding of JavaScript fundamentals.
- Learn about ES6+ features like arrow functions, destructuring, promises, and async/await.
Getting Started with Node.js
- Understand what Node.js is and its advantages.
- Learn how to set up a Node.js environment and create simple server-side applications.
- Get familiar with npm (Node Package Manager).
Building Backend with Express.js
- Learn the basics of Express.js and its middleware.
- Create RESTful APIs and understand routing.
- Implement authentication and authorization.
Database Management with MongoDB
- Understand NoSQL databases and the benefits of using MongoDB.
- Learn how to perform CRUD operations.
- Get familiar with Mongoose, an ODM (Object Data Modeling) library for MongoDB.
Database Management with MongoDB
- Understand NoSQL databases and the benefits of using MongoDB.
- Learn how to perform CRUD operations.
- Get familiar with Mongoose, an ODM (Object Data Modeling) library for MongoDB.
Frontend Development with React
- Learn the basics of React, including components, state, and props.
- Understand React Hooks and their uses.
- Get comfortable with state management using Redux or Context API.
Integrating React with Backend
- Learn how to make HTTP requests from React using Fetch API or Axios.
- Understand how to handle authentication on the client side.
- Create a full-stack application by connecting your React frontend with your Express.js backend.
Version Control with Git
- Understand the basics of Git and GitHub.
- Learn how to manage your code with version control.
Deploying Your Application
- Learn about deployment options for both frontend and backend.
- Get familiar with platforms like Heroku, Vercel, and Netlify.
- Understand CI/CD (Continuous Integration and Continuous Deployment) practices.
Building Real-World Projects
- Start with small projects and gradually move to more complex applications.
- Participate in open-source projects and contribute to the community.
Staying Updated and Continuous Learning
- Follow industry blogs, podcasts, and YouTube channels.
- Participate in developer communities and forums.
- Continuously update your skills with the latest trends and technologies in the MERN stack ecosystem.
Becoming a MERN stack developer requires dedication and continuous learning. Follow this roadmap to systematically build your skills and become proficient in developing full-stack applications using the MERN stack.
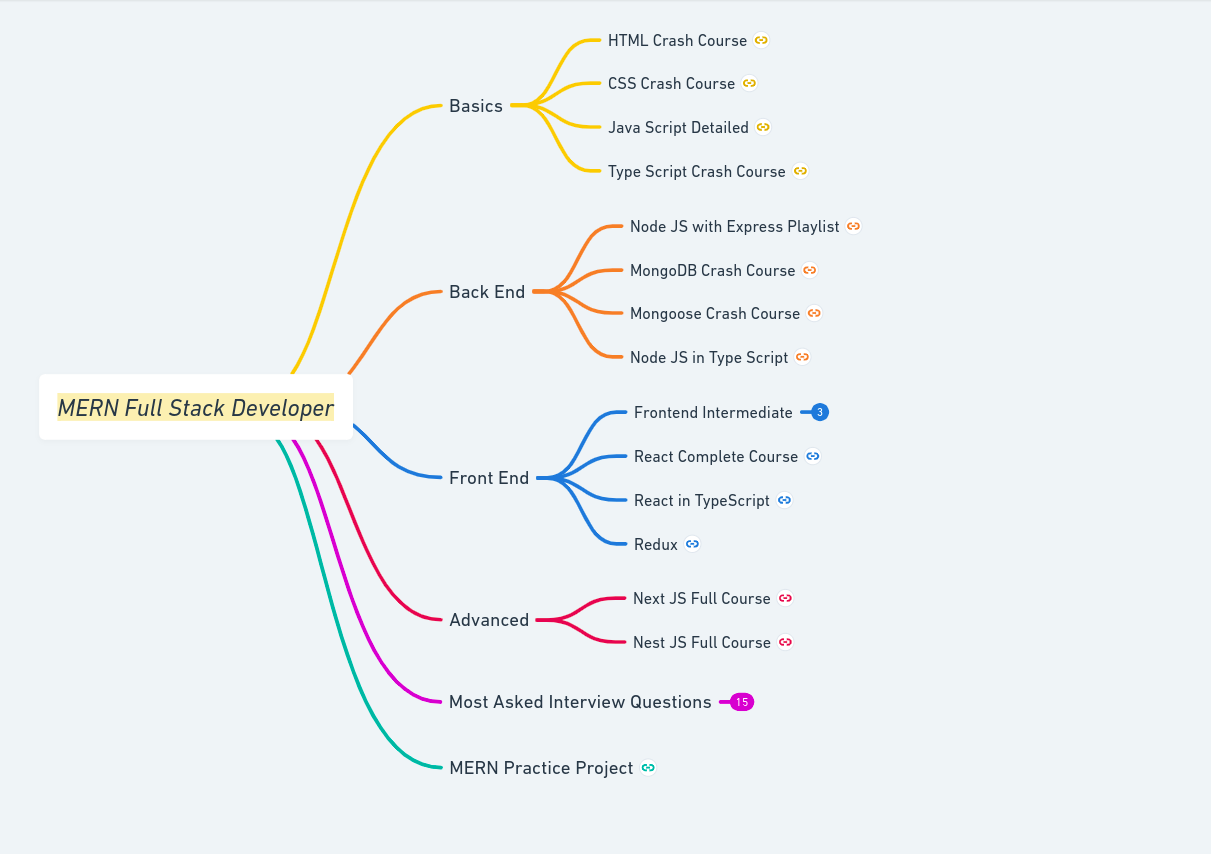
- For a comprehensive plan with free YouTube videos, check out this plan link. Happy coding!